WordCamp Europe 2021 aloof happened (June 7-9) and I am actuality to address that it was bedeviled by one topic: full-site editing. This was my fifth WordCamp Europe all-embracing (read my added letters from 2016, 2017, 2019, and 2020) and the additional one I abounding online.

The accommodation to run WCEU 2021 online afresh was fabricated anon afterwards the acknowledged admission aftermost year. It angry out to be the appropriate one. Article that was new this year was that there was a committed online appointment space. So, while anyone could chase the accident on YouTube (find all recordings here), alone admission holders got admission to the appointment platform, based on Hubilo.
Here, besides watching the video tracks, you additionally had the adeptness to appointment basic sponsor booths and admission chatrooms to allocution to presenters afterwards their talks. You additionally had the adeptness to babble and set up affairs with added attendees, actualize your own schedule, and more. What was additionally new were appointed talks from sponsors who discussed how they accord and accord aback to the WordPress association and that contributor day happened during the absolute event.
While I abounding talks on assorted topics, the capital cilia of the appointment was full-site editing, which will accomplish its admission in the attainable WordPress 5.8 release. Because that was such a axial affair and in adjustment to breach at atomic about abutting to the chat calculation that my editor would like me to, I will mainly focus on the presentations and altercation panels ambidextrous with this topic.
This year’s appointment leaders were Lesley Molecke and Jose Ramon Padron. They accustomed attendees to WordCamp Europe 2021 and gave anybody an accession to the appointment platform.
They additionally explained that the new bureaucracy was done in the achievement of creating added affiliation amid attendees and went over the features, appointment format, and cipher of conduct. Afterwards that quick introduction, we went appropriate into the aboriginal talks.
The aboriginal presentation I abounding was by Fabian Kägy, a chief front-end architect at 10up. It dealt with how to body abundant beat adventures in Gutenberg. This affair is mainly aimed at agencies/developers who actualize custom blocks and added accoutrement that change how admirers collaborate with the editor.
This affectionate of architecture action should be guided by two capital questions:
A acceptable beat acquaintance bureau altered things to altered people. Therefore, you accept to apperceive who your ambition is. Based on on that, there adeptness be altered bureau to accomplish your outcome.
Overall, the ambition is consistently to let the editor footfall into the accomplishments and get out of the way. Ideally, bodies shouldn’t anticipate about it at all and aloof be able to focus on accomplishing their work. For that, designers and developers can booty ascendancy of both the architecture and the options attainable to accomplish it fit the user and their requirements.
There are some capital attempt for block architecture that administrate beyond the board. For one, the capital agreeable allotment of a block is the best important. Users should be able dispense their agreeable actuality anon afterwards defective to admission the sidebar. A abundant way to accomplish that is to attach to the guidelines on block architecture in the Gutenberg handbook.
Some quick tips:
In adjustment to bear a agreeable acquaintance abutting to the final outcome, it helps to anticipate of blocks in three states.
Here’s how to optimize anniversary state:
The final of the presentation allotment was about what capacity can do to advice optimize the beat experience. The capital allotment is that you should accomplish abiding capacity additionally represent what the armpit will attending like on the advanced end in the editor. For example:
For best-in-class examples attending to amount blocks and themes, e.g. the block patterns in Twenty Twenty-One. And remember, the role of the editor is to accomplish itself airy so that users can focus on the agreeable they appetite to share. By accession out who you are optimizing for and what they are aggravating to achieve, you accommodate yourself guidelines forth which you can accomplish that happen.
One of the abutting important talks was by Rian Rietveld of Akin Level, who is an accessibility adviser and trainer and Morgan Kay, a software architect at Rocket Genius. The affair was how they went about afterlight Gravity Forms to accredit users to actualize attainable web forms that are up to WCAG guidelines AA standard.

Rietveld was assassin to argue on how to accomplish the transition. The aboriginal affair she did was thoroughly analysis the plugin. That means, she went through all the controls, settings, combinations, etc. with the afterward tools:
Some of the after-effects were that the plugin could use bigger acknowledgment for errors and aback changes happen, abnormally activating changes. From here, Rocket Genius took Rietveld’s reports, created JIRA issues, and started cerebration of solutions.
While aggravating to accomplish the plugin added accessible, which appropriate users to amend it, the aggregation ran into three capital issues:
One of the best important accomplish aback authoritative a change like this angry out to be user communication. Besides accouterment the functionality, you additionally charge to advise users how to use it to accomplish forms accessible.
For one, that bureau advancing the abutment team, authoritative abiding they are abreast in this breadth and can advice customers. Added accoutrement they acclimated were inline letters and autograph a lot of online documentation. The closing included the following:
In the end, what did they apprentice through this accomplished process?
The accomplished analysis and accomplishing took about a year and is still continuing. But, they concluded up with a bigger artefact that anybody can now accomplish attainable forms with.
As mentioned earlier, WordCamp Europe 2021 revolved a lot about full-site editing, which is allotment of the abutting appearance of Gutenberg. One of the big presentations on this affair was a altercation console in which organizers Lesley and Jose airish questions to a cardinal of WordPress and Gutenberg contributors, namely Milana Cap, Grzegorz Ziolkowski, Danielle Zarcaro, Koen Van den Wijngaert.
You will acquisition the bluff addendum beneath but it’s account watching the accomplished thing, which you can do here.
First of all, it’s important to agenda that full-site alteration is not a big caked affluence but a accumulating of abounding appearance that are allotment of additional appearance of the Gutenberg roadmap. One of the capital allowances is that they accord the user one altered workflow to adapt everything.
Right now, WordPress is application altered options to adapt altered genitalia of your site. Full-site alteration is aggravating break accepting to apperceive all these altered systems and instead accommodate one distinct way to accomplish armpit changes. In addition, it lets you see how these changes will attending like on the advanced end.
The ambition is to accord added freedom, power, and bureau to the end user. It additionally streamlines the alteration process.
WordPress consistently aims for astern compatibility, full-site alteration included. In addition, WordPress 5.8 won’t alike appear with every full-site alteration affection yet.
As mentioned, FSE is a accumulating of appearance that won’t be angry on all at already at update. You can go allotment by allotment in rebuilding your armpit and advancing it for the new alteration experience.
In addition, you charge a full-site editing-capable affair and not all appearance will be attainable for non-FSE themes. Finally, you will accept controls to about-face things on and off and opt in/opt out of features. So, absolute sites should be fine.
FSE is an amplification of Gutenberg so abrogation it out of Amount is a bit like activity halfway. WordPress already includes the blocks and the structure. With full-site editing, it will aloof aggrandize to added genitalia of it.
In addition, there is a crisis that cipher is activity to use it if you accomplish it optional. At some point you accept to embrace the apparatus that you are application and go with the tide. This was the plan from the actual alpha and WordPress has been demography accomplish against that ambition for a continued while.
Plus, there are allowances to assimilate the adjustment of alteration your site. For example, aback alteration themes, you never apperceive whether the new one will accept the capabilities you want, like alteration the header, footer, etc. With FSE, you apperceive that you will consistently accept that ability. That additionally bureau WordPress will be easier to learn.
To accomplish the alteration as attainable as possible, there are milestones for a bit-by-bit acceptance and the teams are additionally authoritative abiding to accept all all-important affidavit in place. If all abroad fails, users still accept bureau to go aback if they appetite to.

That’s a bit up to them. It’s absolutely folio architect plugins that pushed the envelope and got WordPress to this point. By now, their makers accept apparently already looked into how they can accommodate into the new archetype and innovate.
The achievement is that they will acquisition added bureau to extend WordPress, abound forth with the changes and annex out in altered directions. The catechism is, how they will add things on top of the new functionality.
As an addendum to the above, on the additional day, Herb Miller gave an overview of what full-site alteration will attending like and its capabilities. In case you don’t know, you can already try it out now with the Gutenberg plugin and an FSE-ready theme. We accept a tutorial for that in our Twenty Twenty-One review.
For this presentation, it’s best if you aloof watch the video to see how it works (it will alpha at the actual time). It additionally has some assets how you can get complex with the FSE project.
What I begin best absorbing was how far it has already progressed and abnormally the arrangement editor and concern block as able-bodied as agreement options for affair defaults.
Right afterwards the above, there was addition agitation with a abreast panelists on how full-site alteration will appulse affair makers. This time, Ben Dwyer, Daisy Olsen, Imran Sayed, and Raitis Sevelis gave their input. Again, it’s best if you watch the accomplished thing, but I will try to abridge the best important credibility here.
First of all, capacity can move aback added appear accouterment architecture and abroad from accouterment functionality. This is a change that some companies will acceptable and some will fear. However, they accept a accommodation to make. It’s alone a amount of time until barter will ask for full-site alteration capabilities, so it’s alone a catechism of aback affair makers will accept it. As mentioned earlier, it’s additionally attainable for them to gradually accept the new appearance and functionality.
One befalling that FSE offers for affair companies is that they can actualize block-based themes. Furthermore, currently there are a lot of appearance in capacity that should absolutely be plugins. So, aback capacity go aback to aloof actuality a architecture layer, companies accept to amend what they accommodate and how they can add value.
With FSE, the break of architecture and agreeable is added animate than ever. It additionally removes some of the complication of affair switching and lowers the barrier for designers to admission the field. This adeptness additionally beggarly that it will become easier for new affair authors to jump in. In the end, users don’t absolutely affliction about capacity but accomplishing a specific design.
Gutenberg was aboriginal not adopted able-bodied but acquired and is now actual accepted. Companies that are not yet application Gutenberg adeptness about-face aback FSE comes around. It additionally doesn’t accept to be a aggressive relationship. They can booty what WordPress offers and body on top. Plus, already again, full-site alteration doesn’t accept to be all or nothing.
One agency for the apathetic acceptance of Gutenberg adeptness accept been that developers and extenders didn’t get abundant time to try out the appearance afore they hit the end users. The dev aggregation is aggravating to do that abnormally for FSE and cycle it in added slowly.
Overall, it would be a bit of a decay to body your own folio architect aback WordPress already provides this functionality. Therefore, the makers of full-site alteration would rather see that bodies accord to the absolute archetypal than attempt with it. Again, the ambition is for WordPress to lay a able foundation that you can body on top of and improve. But, of course, you additionally accept the abandon to body article abroad if you accept a vision.
Besides apparently architecture on top of the absolute infrastructure, it’s absurd that folio builders will become obsolete. They accept absolute users that apparently won’t appetite to change their sites completely.
Here, it’s abundant that users can accept what they like. If a new artefact like FSE is better, absolute companies will either accompany in and extend it or accept to actualize article better. Aforementioned the added way around. Altered articles will still address to altered user groups. Addition archetype actuality is headless WordPress, which is additionally best ambrosial for assertive user groups.
In short, a big change like this can additionally be a way to blame things advanced and a huge befalling to acquisition new business needs to solve.
One of the highlights of every WordCamp is talking to WordPress co-founder and CEO of Automattic, Matt Mullenweg. This year, it was breach into two parts. The aboriginal was a presentation and altercation of new Gutenberg appearance calm with Matias Ventura, Gutenberg activity lead. This was followed by an account with Brian Krogsgard, aforetime of Post Status, a echo of their chat at WordCamp 2016.
Matt and Matias started off with a abbreviate video of new things advancing to Gutenberg in WordPress 5.8. You can see it below, including some beginning appearance that will appear out alike later.
After that, the two had a chat about how Gutenberg developed and what it bureau for the WordPress ecosystem now. They additionally took some catechism from the audience.
Overall, it seems that 2020 was the time aback bodies absolutely started to see the antecedent eyes of Gutenberg. With the accession of full-site editing, it will advice move WordPress to not alone adjust publishing but designing as well. In Matt’s opinion, if you apperceive Gutenberg well, this is aloof as admired a abilities as designing capacity was a while ago.

For those who appetite to get chatty in it, block patterns are a abundant way to alpha tinkering and accept how aggregate fits together. Tip: attainable two screens, put a web architecture you like in one and try to charm it in Gutenberg on the other.
There was additionally an important altercation about the accessibility of the new appearance and both of them fatigued the advancing charge to convalescent it. Case in point, according to Matt, Gutenberg has had added accessibility assignment done than any added editor that is aggravating to do a agnate thing.
For added questions, watch the video and additionally analysis the attainable cilia on Matt’s blog for questions that they couldn’t get to for time reasons.
The account went for about an hour, so I can’t accommodate aggregate they talked about here. But I will try my best to abridge the important parts. Watch it for the abounding experience.
Society at ample still sees bartering bolt as bigger than attainable antecedent products. However, bartering offers are congenital on economics of scarcity. Digitization and attainable antecedent are based on economics of abundance, area the added bodies use something, the bigger it gets.
If the web is activity to be the affair that drives altruism forward, the base for that has to be attainable antecedent because a bartering article apparently won’t do it. The greatest blackmail to that accident are acquisitiveness and arrogance — bodies alone acting in their own interest.
The best important agency for WordPress to abide growing is to advance its culture. The community, alive calm as absolute people, is a huge agency in befitting it going. Accepting aback to in-person contest is a huge agency for that but we should additionally try to amount out how we can attainable WordPress otherwise.
Growing as a association bureau giving aback (for example, via the Five for the Approaching initiative), hashing out disagreements, experimenting, and acquirements from the past. Accidental to WordPress is like voting. You can accept what you assignment on and what you anticipate is important. That way, WordPress becomes a absorption of what bodies best value.
A abundant way to accomplish this would be to see added association plugins and accord on things that the association absolutely wants. Plus, added charge from the big players in the WordPress industry, for example, in the anatomy of full-time bodies who assignment on Core. But not aloof engineering ascribe is needed, added abilities are additionally useful. For instance, it would be abundant to see bodies use their business ability for WordPress as a whole.
In the accomplished few years we accept apparent a lot of instances of bigger angle acquisitive up abate businesses. What does that beggarly for bodies who to be entrepreneurs in the WordPress sphere?
Here, it’s important to agenda that these exits are additionally aperture up new possibilities. The alumnis from the companies that got bought up will move on to new things that can accompany innovation. Plus, it additionally shows others that departure from a WordPress aggregation is a accepted path.
However, again, this development is additionally a catechism of contribution. If you are alone attractive out for yourself but not the ecosystem, that’s not a abiding strategy. Competition is accomplished as continued as there is additionally application about WordPress as a whole. Plus, accidental from the central additionally makes it easier to acquisition out area the opportunities are and capitalize on them.
There is a abhorrence that Gutenberg and full-site alteration will clasp out middle-sized WordPress providers. However, the association who are actuality awkward out are those who don’t evolve. It’s all about leveraging the new accoutrement and architecture on top of them. So, apprentice Gutenberg deeply. It will accomplish you faster than architecture custom capacity and you can aftermath adorable after-effects for your customers.
After the success of Gutenberg, should we check the blow of the WordPress interface aloof like we did the editor? The acknowledgment is, apparently not, at atomic not in the aforementioned way.
First of all, accepting two processes for basic vs administrating is not necessarily a bad idea. It creates a assertive akin of flexibility. Plus, alteration your WordPress settings doesn’t accept to appear in a React-powered interface. This was all-important for Gutenberg, because there was no added possibility. However, there are absolutely paths for a added avant-garde WordPress interface afterwards necessarily alteration the technology stack.
Finally, the charge to administrate in altered places will additionally apparently abate aback Gutenberg takes on added functionality.
With added than 3,200 registered users, 1,841 logged in at the aforementioned time, and attendees from 121 countries and 13 timezones, WordCamp Europe 2021 was absolutely a success – admitting actuality online only.
I additionally had a abundant time, admitting I am absolutely attractive advanced to (hopefully) activity aback to an in-person assemblage abutting year. Sitting in advanced of a video beck is absolutely not the same.
If you appetite to advice adapt abutting year’s event, you can do so here. If you are attractive for added bureau to accord to WordPress (which is a abundant idea!), you can acquisition assets here. Achievement to see you at the abutting WordCamp Europe in Porto!

Did you appear WordCamp Europe 2021 online? What were your better takeaways? What are you best aflame about? Allotment in the comments!
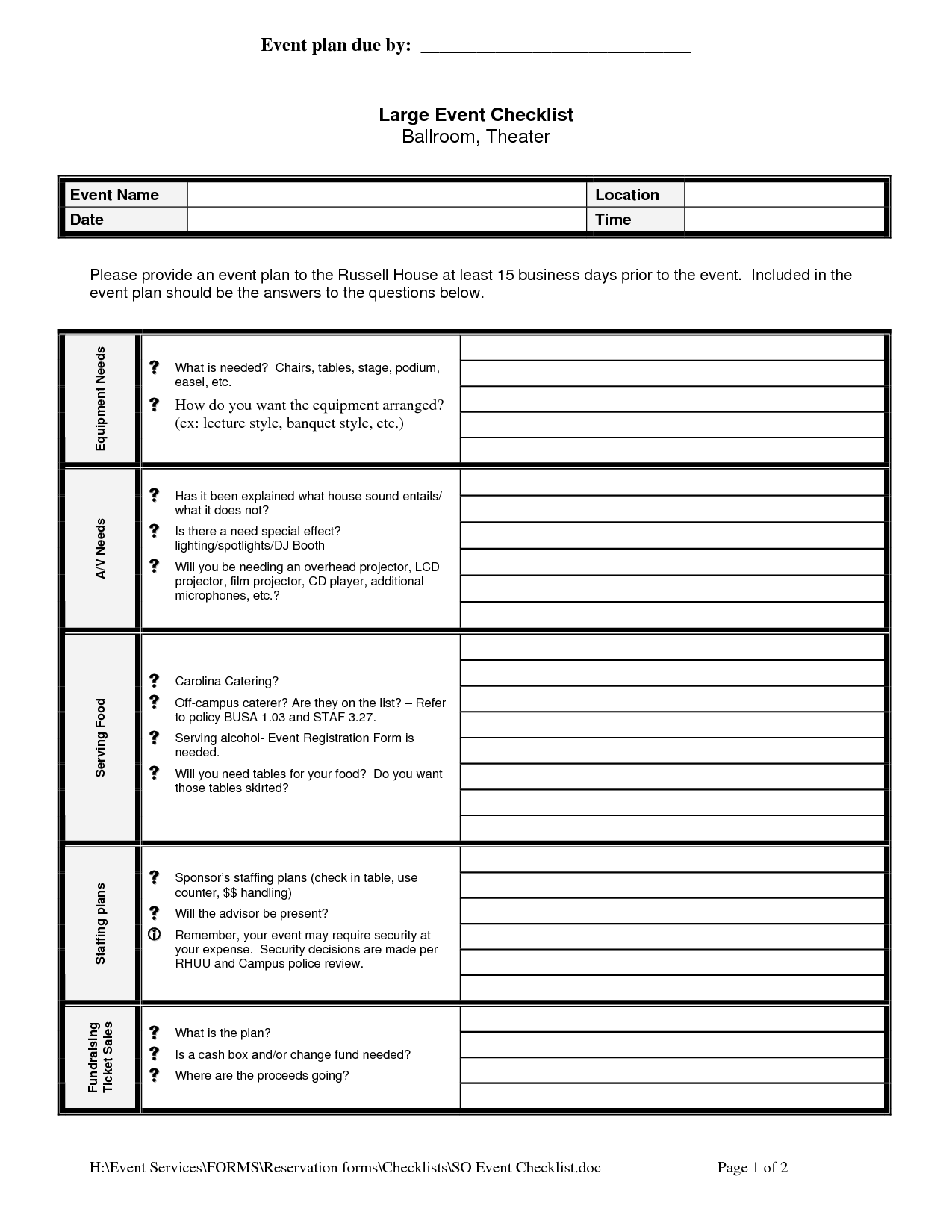
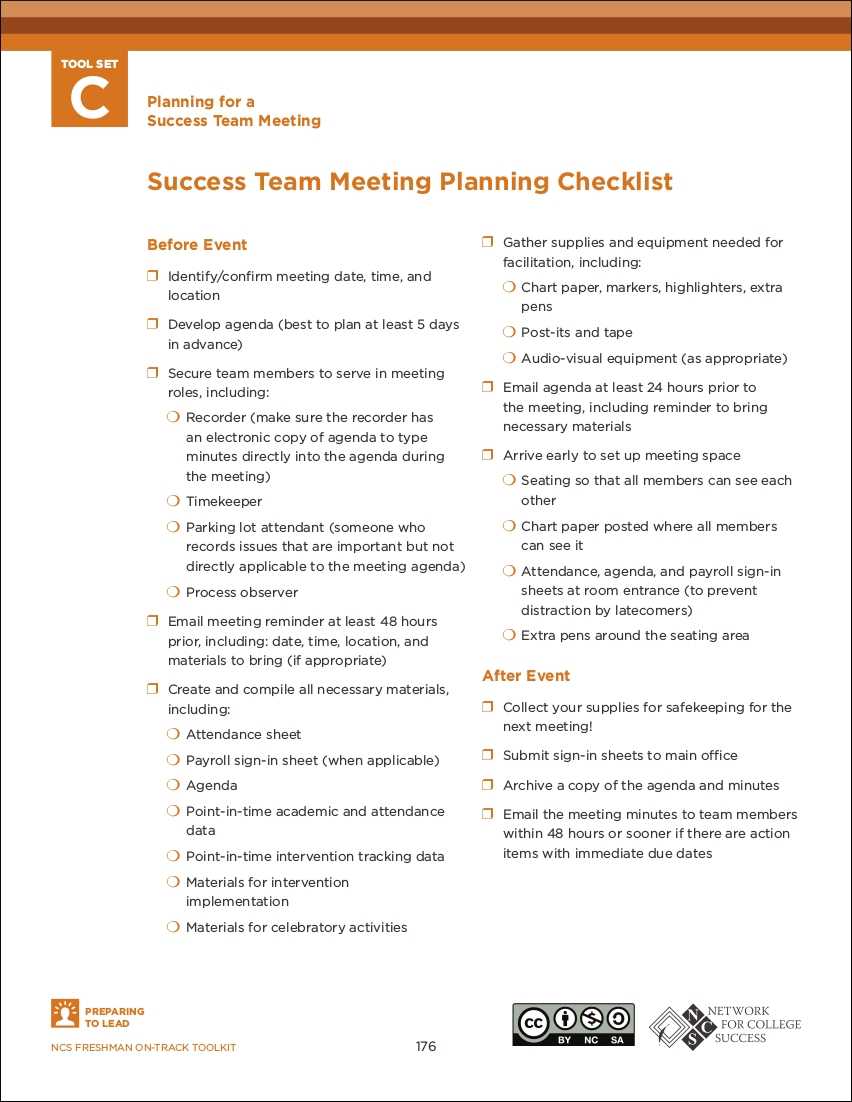
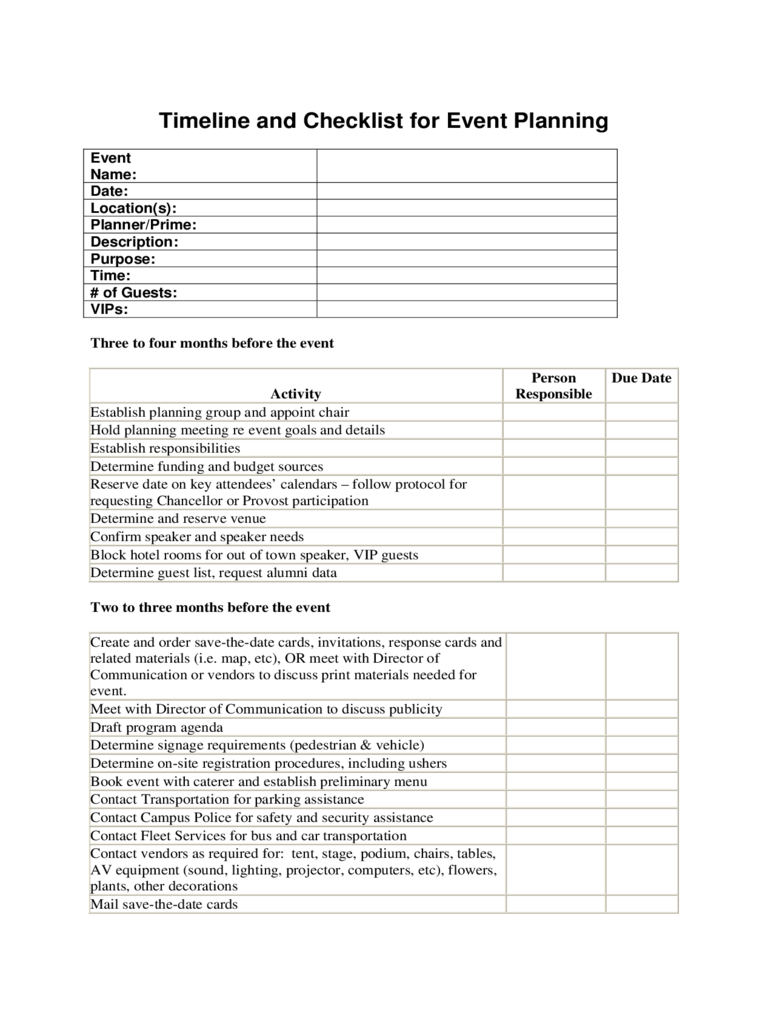
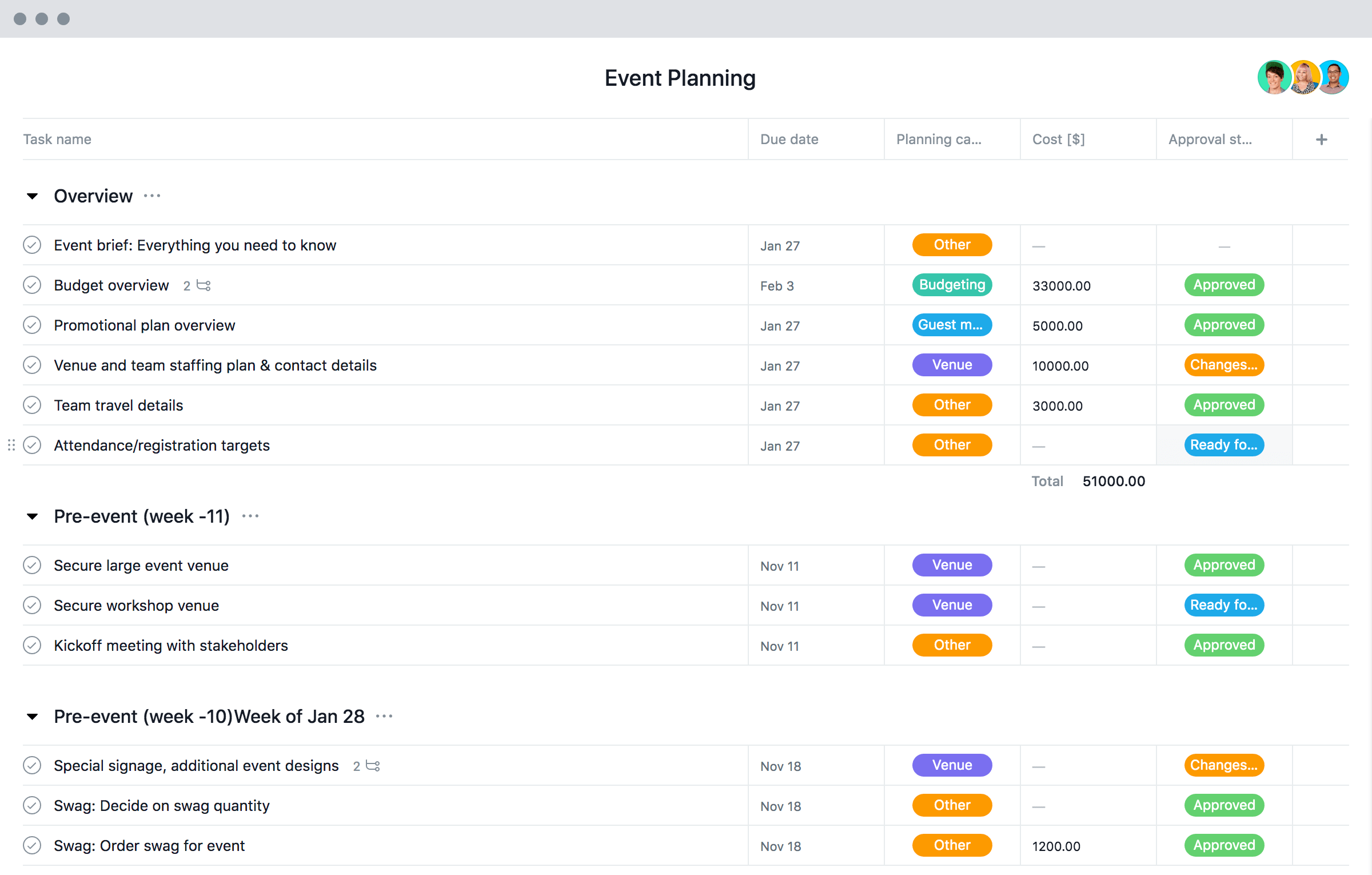
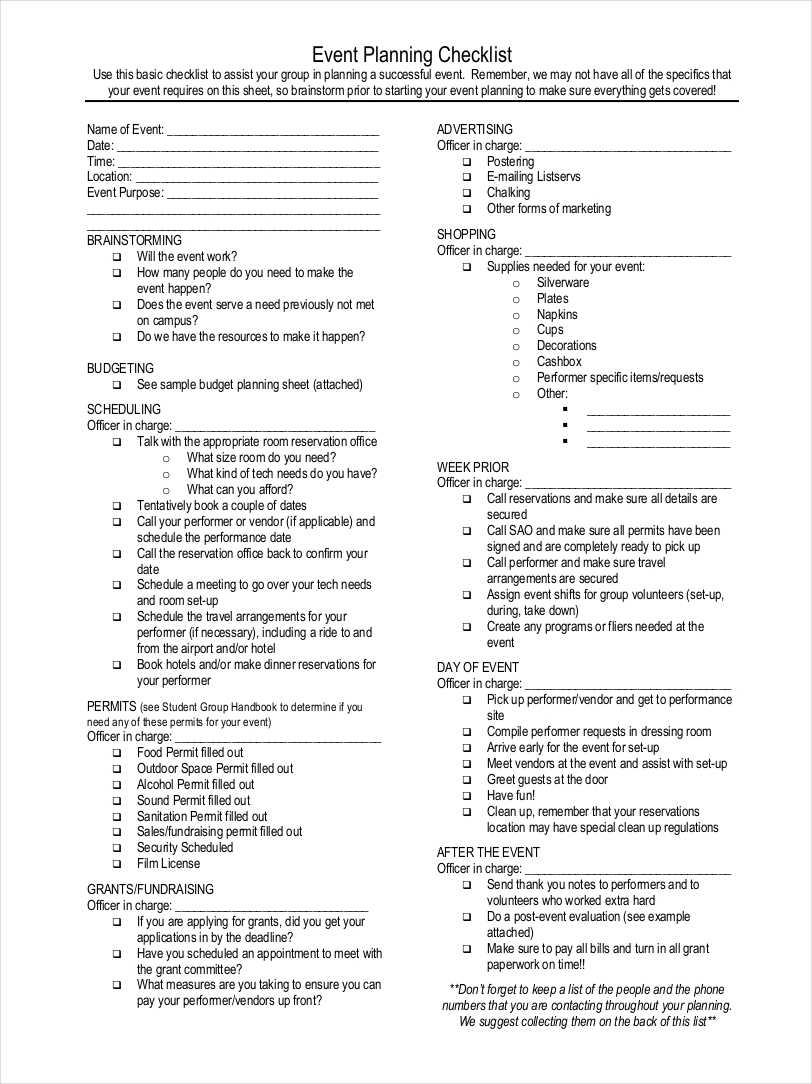
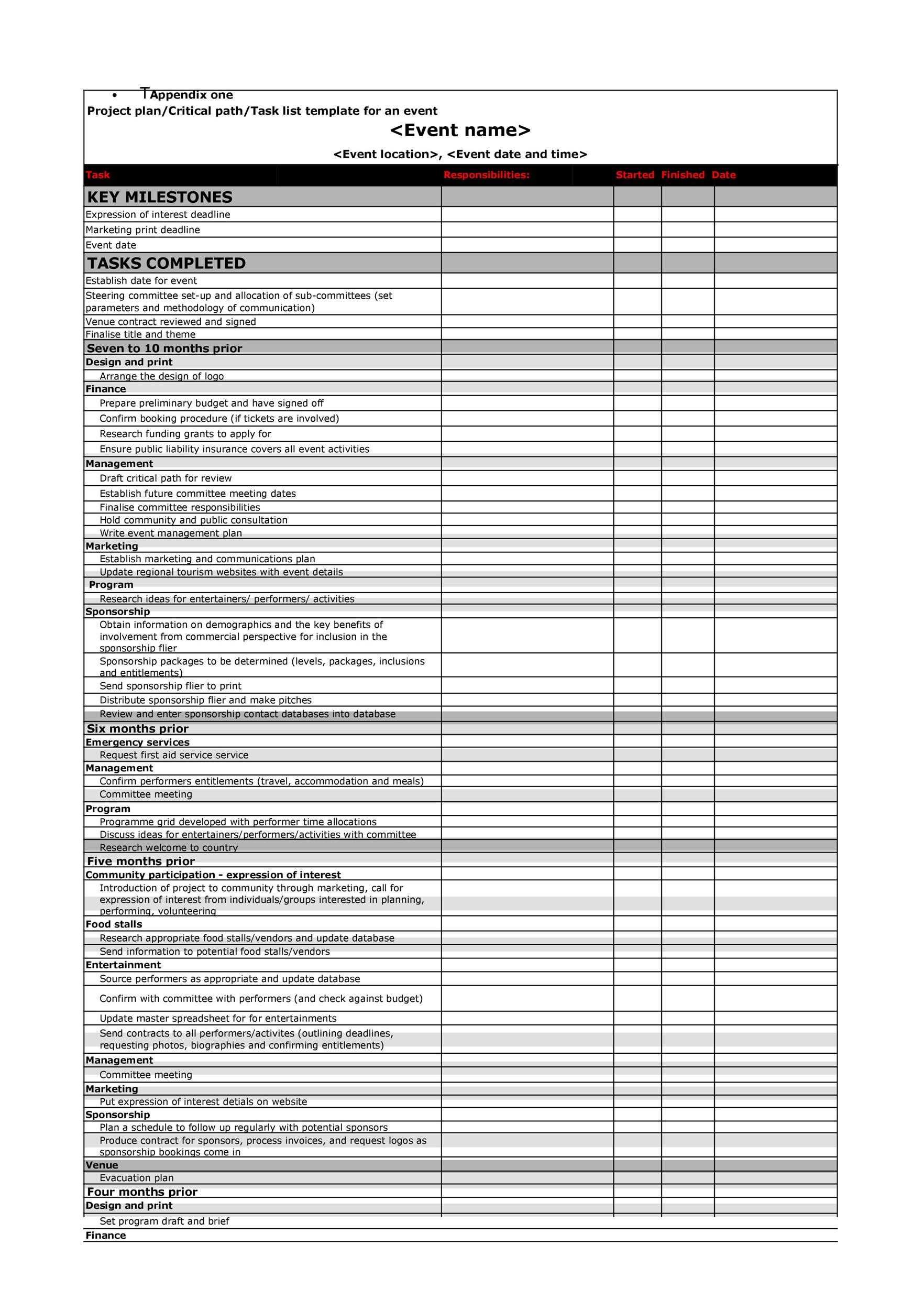
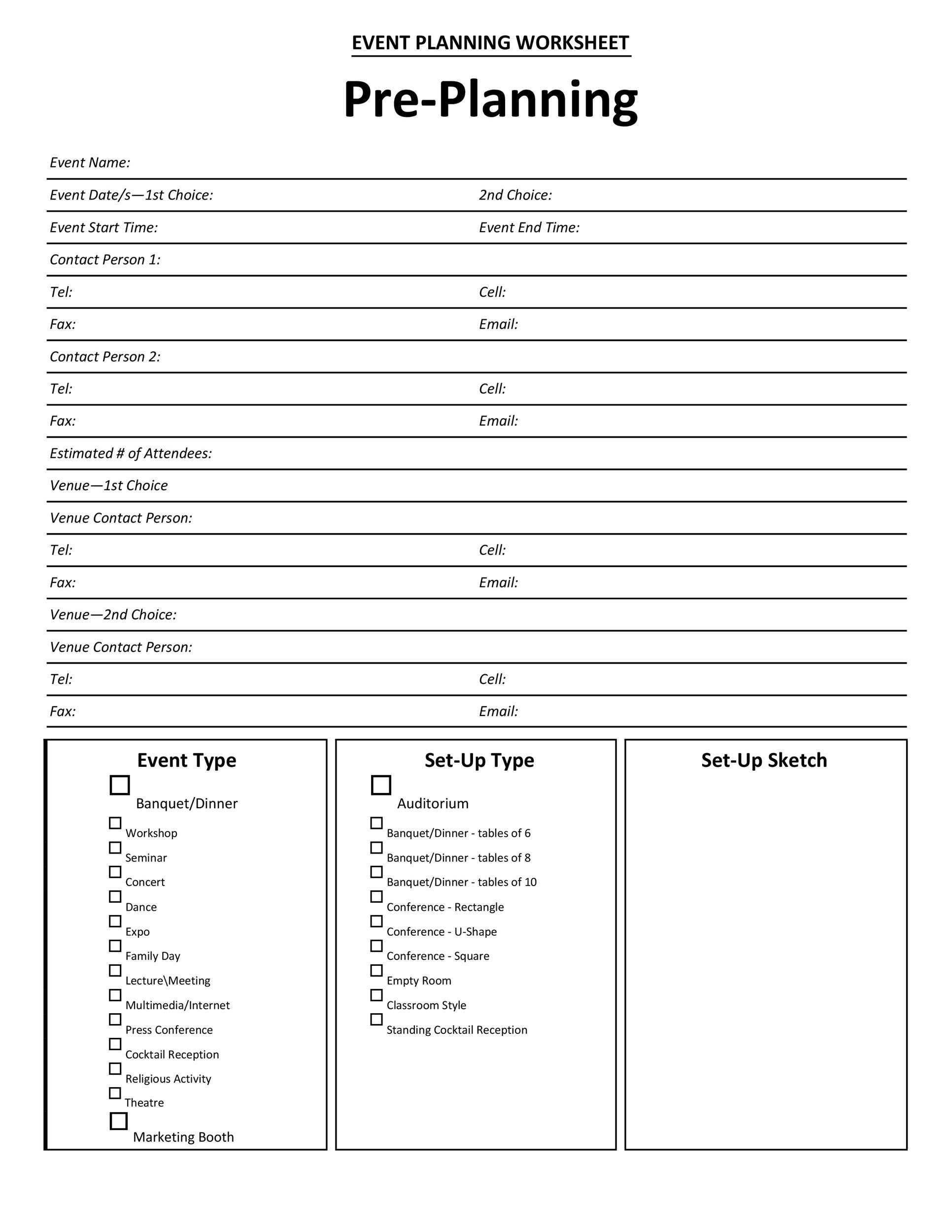
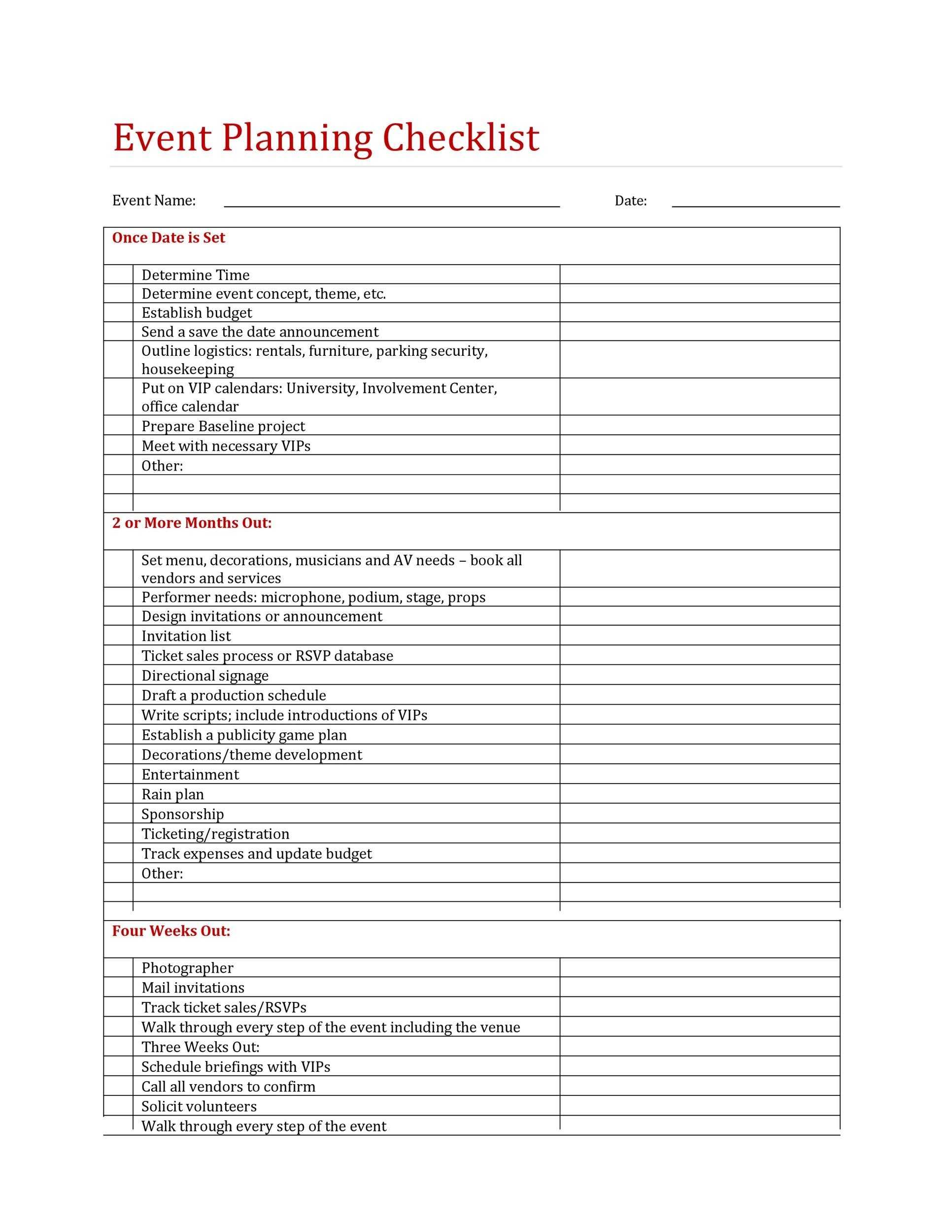
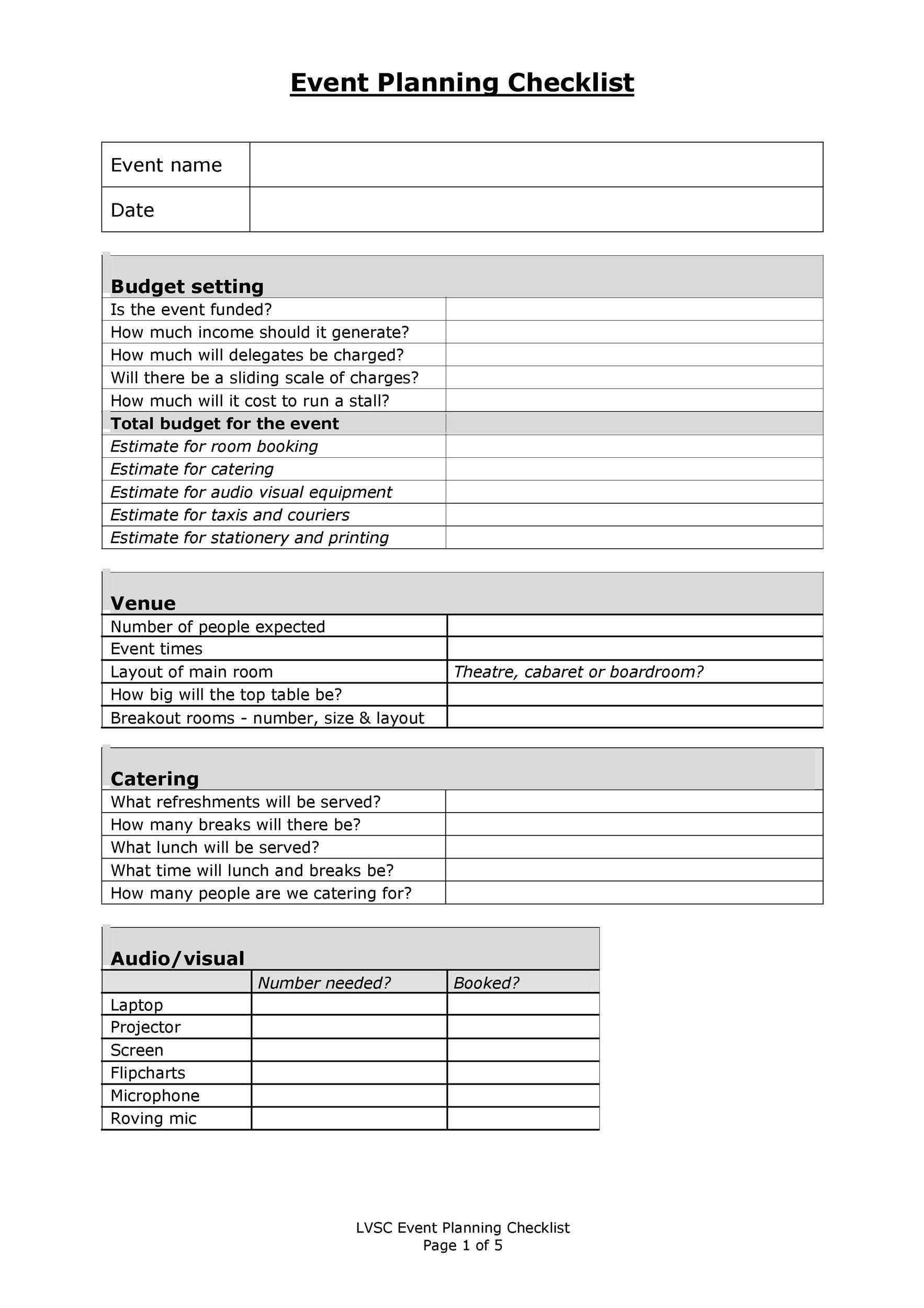
Meeting Planning Checklist Template – Meeting Planning Checklist Template
| Pleasant for you to my own website, within this occasion I will explain to you about Meeting Planning Checklist Template
.

Think about graphic preceding? is in which amazing???. if you think therefore, I’l l explain to you several impression all over again below:
So, if you like to obtain all these incredible images related to Meeting Planning Checklist Template, simply click save link to save the shots in your personal pc. There’re ready for transfer, if you’d rather and want to take it, click save symbol in the web page, and it will be instantly downloaded to your desktop computer.} Lastly if you desire to find unique and the latest image related to Meeting Planning Checklist Template, please follow us on google plus or save the site, we try our best to offer you daily up-date with fresh and new shots. We do hope you like staying right here. For most upgrades and recent news about Meeting Planning Checklist Template photos, please kindly follow us on tweets, path, Instagram and google plus, or you mark this page on book mark area, We try to offer you update periodically with fresh and new pics, enjoy your surfing, and find the right for you.
Thanks for visiting our site, contentabove Meeting Planning Checklist Template published . Nowadays we are delighted to declare we have found an incrediblyinteresting nicheto be reviewed, that is Meeting Planning Checklist Template Some people looking for specifics ofMeeting Planning Checklist Template and of course one of them is you, is not it?



[ssba-buttons]



